Che emozione trovarsi ieri sul Sole 24 Ore!!!

(pubblicherei volentieri l’intervista, ma purtroppo e’ esplicitamente vietato dalla dicitura a pie’ d’articolo…).
Che emozione trovarsi ieri sul Sole 24 Ore!!!

(pubblicherei volentieri l’intervista, ma purtroppo e’ esplicitamente vietato dalla dicitura a pie’ d’articolo…).
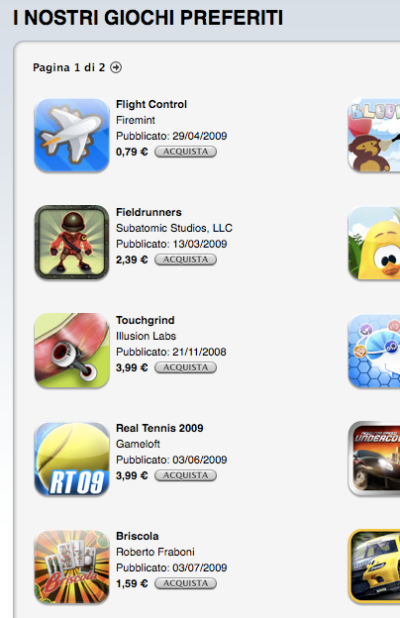
Apple celebra il primo anno dell’App Store

e segnala applicazioni e giochi preferiti dal team Apple. Tra i giochi compare anche Briscola del Buon Fraboni:




Complimenti a Roberto per questo eccellente risultato e a Maurizio Terzo, autore dell’ottima grafica.
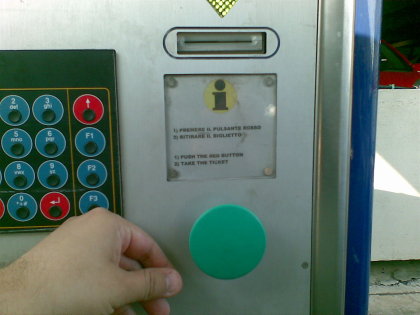
Il sistema di distribuzione dei ticket per il parcheggio dell’aeroporto di Fiumicino mostra un interessante caso di daltonismo applicato all’interfaccia utente:

I frequentatori dell’aeroporto mi faranno notare che effettivamente il vecchio pulsante era rosso, ma questo e’ del tutto irrilevante: chi ha fatto la manutenzione alla colonnina doveva procurarsi un pulsante rosso oppure cambiare la scritta. Anche perche’ la’ accanto c’e’ proprio un pulsante rosso, che pero’ serve a tutt’altro:

In tanti si interrogano sul futuro di Symbian, visto il successo di Android e iPhone presso gli sviluppatori e gli utenti. Io mi sono fatto un’idea (personalissima e molto probabilmente errata):

Il video e’ d’obbligo:
Chi ha parcheggiato la coda della propria station wagon su questo marciapiede non si è minimamente preoccupato di consentire il passaggio ad un disabile, ad un anziano con il bastone o semplicemente ad una mamma con un passeggino. Esemplare.

… dovremmo cantarcela ogni mattina 🙂
Alcune settimane fa, Vlad Trifa e Dominique Guinard, curatori del blog Web Of Things, hanno pubblicato il Web of Things Manifesto, che potete leggere qui sotto:
Questo documento affronta l’incontro tra la Internet of Things (essenzialmente la comunicazione machine-to-machine di sistemi embedded sulla rete Internet) e il Web 2.0, ovvero la definizione di un paradigma che veda la partecipazione degli utenti (con i propri device) in una community che promuova il riuso delle componenti fisiche e la composizione di esse (o meglio, dei dati da esse prodotte) in nuove applicazioni (proprio come avviene sui mash-up dei siti web). Vlad e Dominique non si soffermano su un particolare protocollo o tecnologica, ma piuttosto su come questo concetto possa imprimere una nuova evoluzione al web. Il web delle cose, appunto.
Alcune delle idee di base del Web of Things Manifesto (il fatto che tutti i progetti ripartano “da zero” sviluppando parti a basso livello molto simili, la necessita’ di fornire strumenti di composizione semplici) sono pressoché identiche a quelle che hanno portato alla definizione di QuadraSpace e, in questo senso, questo progetto terrà in grande considerazione le idee e le metodologie che scaturiranno dall’evoluzione dell’ottima iniziativa di Vlad e Dominique.
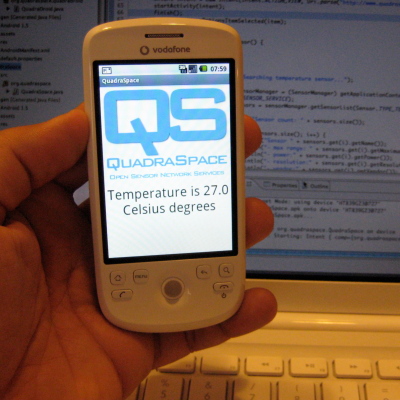
C’e’ ancora tanto da fare, ma qualcosa comincia a vedersi:

L’applicazione legge la termperatura del sensore di bordo (AK8976A) e la invia al QuadraServer…
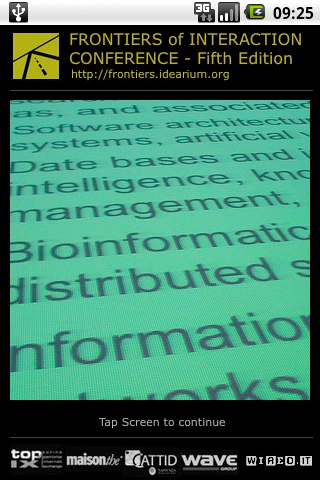
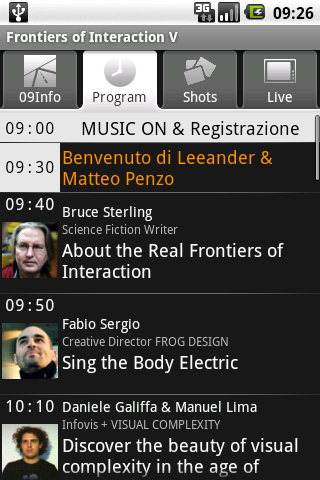
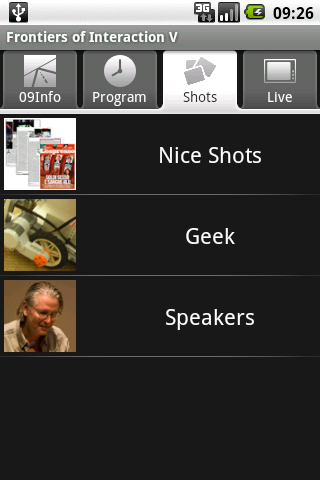
Dopo tanto iPhone (!), finalmente un po’ di Android. La banda Fraboni Sanna ha preparato il mobile companion Android per Frontiers of Interaction:

Frontiers per Android mostra il programma dell’evento (con una miniatura degli speaker), le gallerie fotografiche delle edizioni passate, il feed RSS delle Twitterate con tag frontiers09 e, il giorno della conferenza, lo stream live audio degli speech.





Puntuale (anzi, quest’anno è in anticipo!) arriva l’appuntamento con Frontiers of Interaction
che quest’anno si svolgerà l’8 giugno prossimo a Roma, l’Acquario Romano, Casa dell’Architettura, in Piazza Manfredo Fanti 47 (a due passi dalla Stazione Termini).
Il programma è come sempre ricco e succulento, vi rimando al sito ufficiale per i dettagli. In attesa di partecipare a questa giornata che si preannuncia estremamente interessante, è doveroso un ringraziamento a Matteo Penzo e Leandro Agrò (e al resto del team) per il loro instancabile lavoro che fanno per la comunità (Frontiers è un evento gratuito e, senza dubbio, uno dei migliori in Italia).
See you @ Frontiers ’09!