Il ChoiceGroup è un componente della libreria LCDUI di MIDP che consente di visualizzare liste di elementi a scelta multipla o esclusiva all’interno di un Form. Il ChoiceGroup dispone della modalità POPUP, che consente la selezione di un singolo elemento attraverso una piccola finestra di popup, riducendo lo spazio occupato sul Form e migliorandone di conseguenza la leggibilità.
A differenza di altre librerie di componenti, LCDUI non consente di filtrare la lista digitando le prime lettere della parola cercata. Su Python per Series 60, ad esempio, il componente selection_list dispone di questa funzionalità facilmente attivabile in fase di visualizzazione. Si consideri il seguente frammento di codice, che visualizza una lista di paesi della Sardegna:
import appuifw
cities = [u"Abbasanta",
u"Budduso'",
u"Cagliari",
u"San Gavino",
u"Sassari",
u"Serri",
u"Sestu"]
index = appuifw.selection_list(cities , 1)
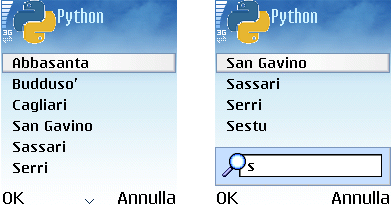
Come visibile in questo snapshot di un Nokia 6630, alla pressione di una lettera sul keypad, la lista viene automaticamente filtrata e, dunque, ridotta:

In ambiente MIDP è possibile implementare questa funzionalità utilizzando un TextField e registrando un ItemStateListener che aggiorna il ChoiceGroup in base al testo digitato dall’utente. Il codice sorgente è semplice (ma, ahime’, non estremamente sintetico come in Python):
public class SearchForm
extends Form
implements ItemStateListener {
private String CITIES[] = new String[] {
"Abbasanta",
"Budduso'",
"Cagliari",
"San Gavino",
"Sassari",
"Serri",
"Sestu"};
private ChoiceGroup citiesList;
private TextField searchField;
public SearchForm() {
super("Seleziona citta'");
init();
}
private void init() {
citiesList = new ChoiceGroup("Citta' ("
+ CITIES.length + "): ", Choice.POPUP);
citiesList.setLayout(Item.LAYOUT_SHRINK);
for (int i = 0; i < CITIES.length; i++) {
citiesList.append(CITIES[i], null);
}
append(citiesList);
searchField = new TextField("Cerca: ", "", 40,
TextField.ANY);
searchField.setLayout(Item.LAYOUT_NEWLINE_AFTER);
setItemStateListener(this);
append(searchField);
}
public void itemStateChanged(Item item) {
if (item == searchField) {
updateList();
}
}
private void updateList() {
citiesList.deleteAll();
for (int i = 0; i < CITIES.length; i++) {
if (CITIES[i].startsWith(searchField.getString())) {
citiesList.append(CITIES[i], null);
}
}
citiesList.setLabel("Citta' (" + citiesList.size() + "): ");
}
}
Eccolo in esecuzione su Nokia 6120c:

Digitando sul TextField si attiva il filtraggio della lista:

Wow in python si fa effettivamente in due righe 🙂
grazie di esistere, gerda!!! svolgi un compito unico, in italia
andrea